javascript - How to change 1 CSS line after a new page within my website opens after clicking a link? - Stack Overflow

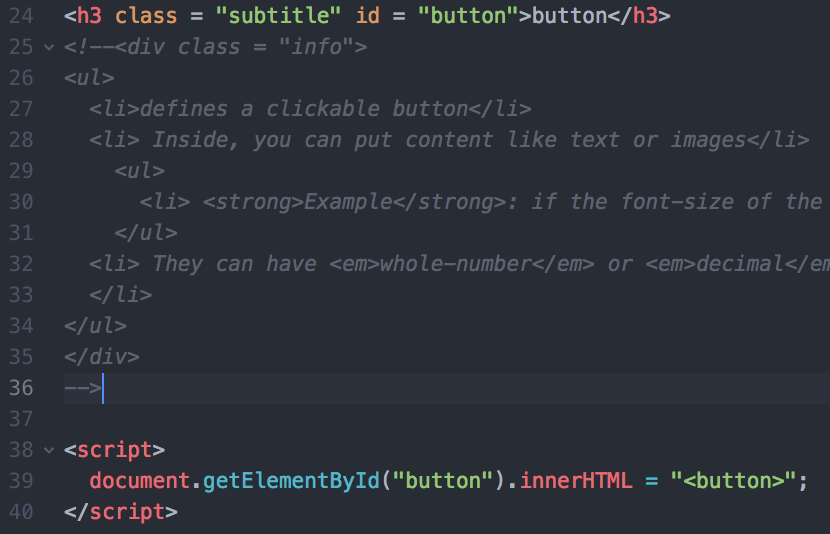
document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download

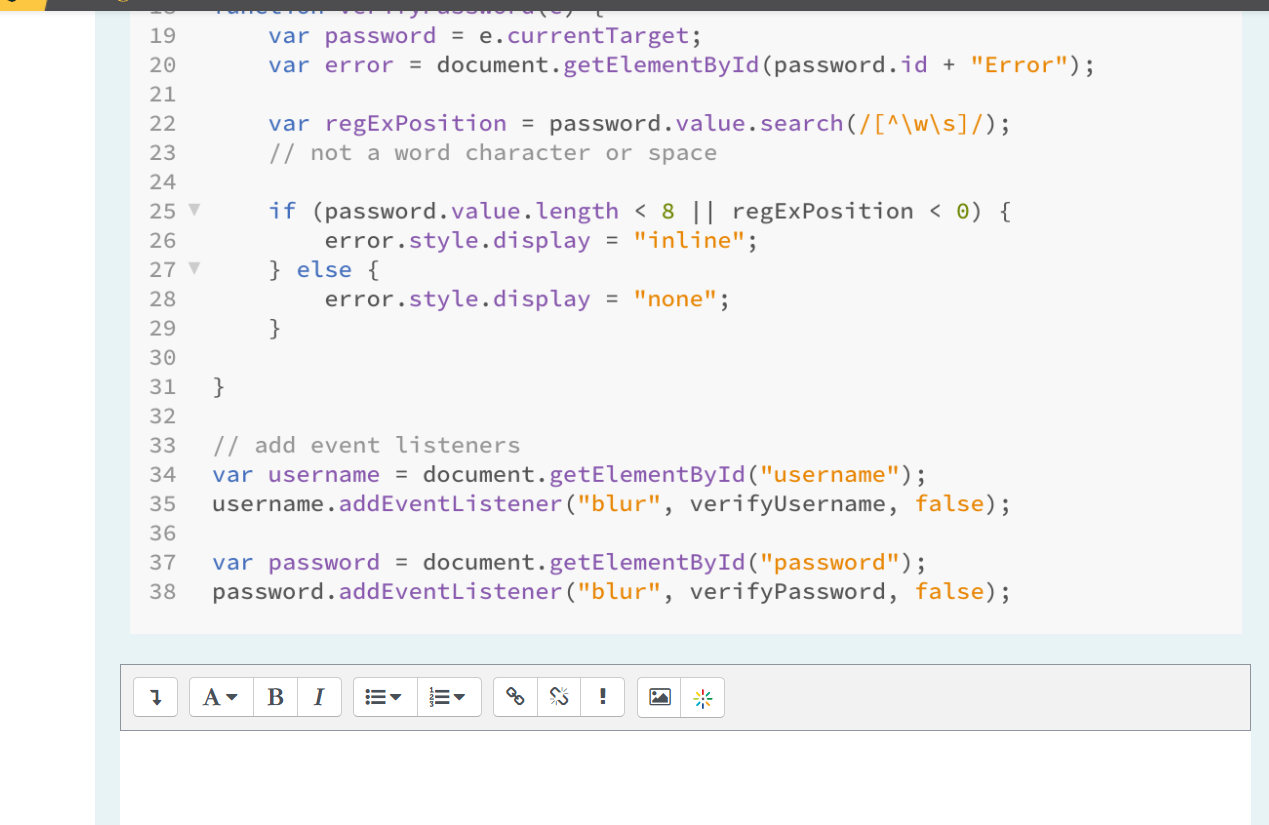
html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

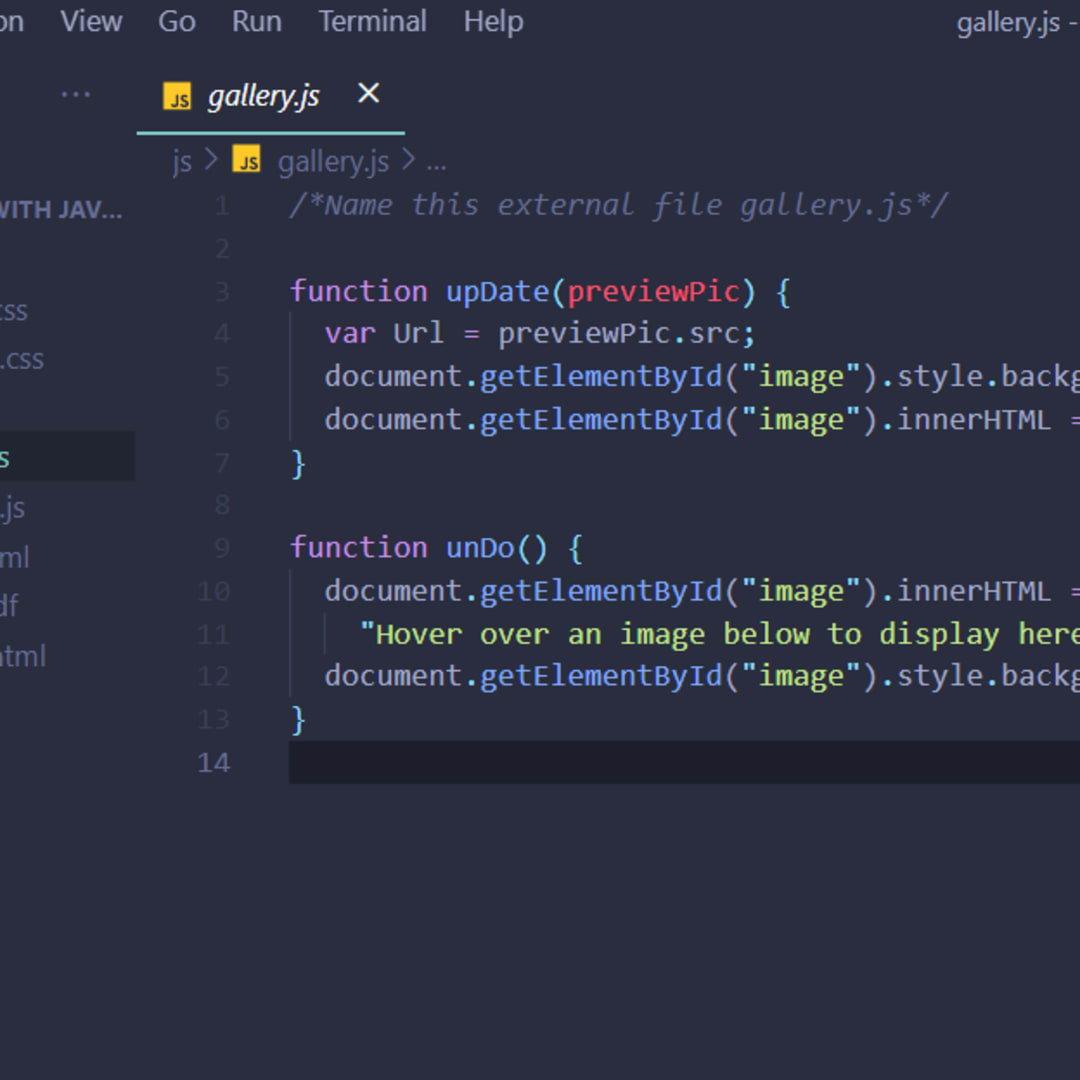
Changing CSS Styles via JavaScript No readings?. 2 Review? You can change the CSS styling of an element with JavaScript Syntax is similar to accessing. - ppt download